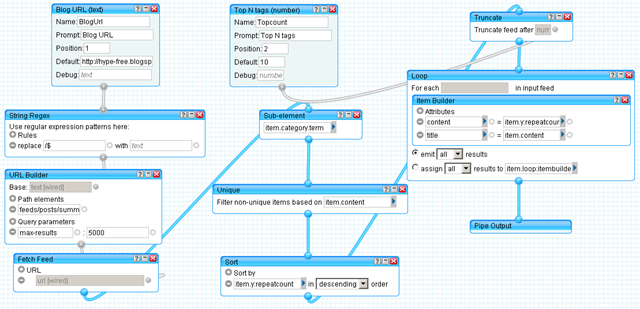
Some time ago I experimented with the Cumulus plugin for Blogger, but concluded that I had so many tags (probably a sign of ADD :-)) that the only thing it did, was to transform your computer into a heater, by keeping the processor at 100%. So, I created a Yahoo Pipe which extracts the top N tags and modified the source code for the embedding to use it.
Below you can see the pipe, which is relatively simple:
The code consumes the result of the pipe as JSON and generates the flash object. It is adapted from the original include code. If you wish to use it, you should edit the Yahoo Pipes URL (replace it with your blog URL and the number of tags you wish to show), the text color (on the line with “tcolor”) and possibly the size of the flash. The weird method for constructing the links is necessary because Blogger seems to “muck” with the code otherwise.
<div id="tagCloudContainer"></div>
<script type="text/javascript">
var tagCloud = {
'storeCloud' : function (obj) {
var baseUrl = location.protocol + "//" + location.host;
var cloud = '';
for (var i in obj.value.items) {
cloud += "<" + "a " + "href='" + baseUrl + "/search/label/" + obj.value.items[i].title + "' style='8'>" + obj.value.items[i].title + '<' + '/a>';
}
cloud += '<' + '/tags>';
tagCloud.cloudTags = cloud;
setTimeout(tagCloud.renderTagcloudCallback, 100);
},
'renderTagcloudCallback' : function () {
try {
swfobject.embedSWF('http://hype-free.googlecode.com/svn/trunk/blog/tagcloud.swf', 'tagCloudContainer', '230', '240', '7', '',
{ 'tcolor' : '0x666633', 'mode' : 'tags', 'distr' : 'true', 'tspeed' : '100', 'tagcloud' : tagCloud.cloudTags },
{ 'wmode' : 'transparent', 'allowScriptAccess' : 'always' });
} catch (err) {
alert(err);
setTimeout(tagCloud.renderTagcloudCallback, 100);
}
},
'init' : function () {
var script = document.createElement('script');
script.src = 'http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js';
document.getElementsByTagName('head')[0].appendChild(script);
script = document.createElement('script');
script.src = 'http://pipes.yahoo.com/pipes/pipe.run?BlogUrl=http%3A%2F%2Fhype-free.blogspot.com%2F&Topcount=10&_id=xKTkgQsT3hGl4j3nJpREag&_render=json&_callback=tagCloud.storeCloud';
document.getElementsByTagName('head')[0].appendChild(script);
return this;
}
}.init();
</script>
If you are reading this in your RSS reader, visit the blog to see it in action.
Update: it seems that the Flash file can’t interpret tag names with special symbols in them (like ‘). Because of this I modified the pipe so that such tags are filtered out. This will result in some top tags not being displayed (if they contain special characters), but I considered this the right solution, because even if they were displayed, clicking on them wouldn’t result in anything. Credit goes to Evie for finding this issue.
Update: the S3 instance hosting the flash file and javascript (halotemplates.s3.amazonaws.com) went away (thanks to Soufiane for pointing this out). So I’ve downloaded the latest version of the WP-Cumulus and uploaded the SWF file from to Google Code. The SWFObject library is also served from there. So to everyone using the old version: please update to the latest code posted above to make it work again. Sorry for the disruption!
Update: The update broke the “clickability” of the links, since it seems that the new SWF file requires absolute URLs for that. This is now fixed in the script above.
Update: Yahoo pipes changed their backend and thus some adjustment was needed in the pipe which was done.

25 responses to “Blogger tag cloud”
thank u for share .. . .. .
how to edit the tags in the tag cloud script??
The script will automatically fetch the tags for your blog. You only need to modify the URL of the pipe-call. More precisely replace “hype-free.blogspot.com” with the address of your blog towards the end of the example script.
Can use it to my blog? Or I have to edit something?
Unfortunately your blog doesn't use the Blogger platform (for which this script was written). However, for WordPress there is even an easier way to use it: the WP-Cumulus plugin for wordpress.
This is fabulous, I do love interesting gadgets! Thank you so much for sharing it.
Trouble is, when I put this on my blog, only one or two of my tags show. Could you possibly tell me what I'm doing wrong?
Evie
@Evie: thanks for reporting the problem. It seems that the Yahoo Pipe doing the summarization had some issues with the feed from your blog. After some tweaking it seems to be alright now, although I'm not quite sure what the original problem was…
Please let me know if it works for you now.
Regards.
Oh, cdman, thanks so much for trying, but I can't see any tags now! 😀
Perhaps it just doesn't like my blog…
Evie
@Evie: please drop me an email ( [email protected] ). I definitely want to get to the bottom of this problem and make it work.
Oh, cdman, that's fantastic!
I am so pleased and grateful that you could find the problem. I am in awe!
It works and looks fantastic now. Thank you so much.
Kind regards,
Evie
Where can i edit the width & heigth of Tag Cloud?
@Hameed:
Hello. To change the dimensions, edit the line which begins with "new SWFObject". The forth parameter is the width and the fifth parameter is the height in pixels (unfortunately my current blog design I use cuts off the line, but if you select all the code and paste it into an editor, you will see what I'm referring too).
One word of caution: if you set these values too low, the tags won't show up. So, if you get this problem, try setting slightly higher values (anything bigger than the current values – 230×240 – should work).
please tell me where to paste the code above. thx
@vincent: I'm assuming that you have a Blogger blog (since the script only works with Blogger blogs). To put it in your sidebar, go to blogger -> Layout -> Add a gadget. Then add a "HTML/JavaScript" gadget and paste the code into the textfield (after modifying your blog name, so that it shows your tags/categories, not mine :)).
Hope this helps.
Best regards.
Wow that was so easy to install, and it looks way cooler than the other clouds I have seen thank you for sharing!!
Hi is there any way to get new tags to show up? It seems that it dosen't put any new tags in for the stuff I post. Thanks,
http://www.thatgirlscrafty.blogspot.com
@Jessica: sorry for replying so late, I had limited connectivity/time in the last couple of weeks.
After looking at your blog (which looks nice btw), the tag cloud seems to function properly. As for tags not showing up: the yahoo pipe which "feeds" the cloud only gives back the 20 most popular (most frequently used) tags. If your tag is not in this category, it won't show up. The criteria for including / excluding tags can be changed (for example you can make it so that you get the most recent 20 tags – as opposed to the most frequent ones), however this is a little more in-depth.
Hope this helps. If not, feel free to contact me, either by writing a comment or by email ( [email protected] ).
Perfect! Thank you so much! After tweaking around and trying to figure out exactly where in the Yahoo url to place my blgo url, I got it working.
Thanks again.
http://www.TheGamerReport.com
This is great! wow! I already put it in my blog and i love it!
Thanks for sharing this. 🙂
This widget doesn't work any more, the swf file is dead.
Check out this Culumus Blogger Flash Widget and replace your old code with new one.
@Soufiane: thank you for notifying me about the problem. In fact the link posted on your website doesn't work either. I've uploaded the SWF file to Google Code, which should provide a more reliable and fault-tolerant hosting.
Best regards.
umm.. the tags ain't clickable, so plz how to fix em?
@Anonymous: the problem was that the tagcloud wanted absolute URLs rather than relative URLs. It is now fixed in the latest posted script.
i replaced your url to my url but iam getting blank can u tell me where iam going wrong.
@renny223: the associated pipe stopped working due to some change in the Yahoo Pipes backend. It is now fixed, so you should see the tags.